
| 웹OS를 이해하려면 먼저 컴퓨터 환경에 따른 운영체제의 변화를 살펴봐야할 것 같다. <라스트윈 웹 OS 소개서>에 실린‘웹 플랫폼 환경의 변화표’는 컴퓨터 환경과운영체제의 변화를비교적쉽게설명해준다. 1990년대 초, 덩치만 컸지 성능은 지금의 PC에도 훨씬 못 미치는대형 컴퓨터‘VAN’을 처음 봤을 때가 생각난다. 더미(Dummy) 터미널 앞에서 뻑뻑한 키보드를 치며 컴퓨터와 통신하던 시절이었다. 도스 환경이었기 때문에 요즘처럼 이렇게 빠르고 쉽게 컴퓨터를 쓰게 될 줄은 상상도 못했다. 유닉스 환경에서 고퍼(Gopher),뉴스, FTP 서버 등에 접속해서 정보를 찾았다. DOS에서 윈도로PC 환경이 바뀌면서부터는 모자익이나 넷스케이프, 인터넷 익스플로러처럼 HTML 마크업을 해주는 GUI 툴로 정보를 검색했다. |
|
| 그때는 뉴스 서비스나 FTP 서비스가 마냥 신기했다. 불과 몇 년사이에 윈도와 인터넷이 대중화되면서 PC와 인터넷은 성능과 제원이높은광대역환경으로빠르게진화했다. 1990년대 중·후반 필자는 클라이언트/서버 소켓 통신방식으로움직이는 프로그램들을 웹 환경에 맞게 바꾸는 일을 했다. 웹 브라우저만 있으면 해당 서비스 URL로 접속해 간단한 인증 과정만으로 여러 응용 프로그램들을 즐길 수 있다. 웹 브라우저만 있으면모든것이다될것같은기분이었다. 하지만 실제로 서비스를 구현하는 데에는 많은 어려움과 제약이있었다. 웹은 독립적인 애플리케이션처럼 많은 정보를 한꺼번에처리하지 못하기 때문에 꽤 오래 깜빡이는 웹 화면을 기다려야 원하는 결과를 얻을 수 있었다. 때에 따라서 같은 작업을 여러 번 반복하는 불편도 겪었다. 이런 문제를 해결하려면 애플릿이나 액티브X 컨트롤, 자바스크립트 같은기술이필요하다. 하지만 상대적인 불편을 빼고 보면 웹은 접근성 측면에서 이용자와 기업에게 커다란 매력과 발전적인 방향을 제시했다. 지금도 클라이언트 서버에 근접한 웹 환경을 만들기 위해 많은 연구진들이개발에 힘쓰고 있다. 웹 OS 역시 웹 2.0처럼 웹의 한계를 극복하려는노력이다. |
| 온라인과 오프라인 경계를 허무는 운영체제 “WebOS is a virtual operation system that runs in your webbrowser”웹 OS에 대한 최초의 정의로 알려진 이 문장은 1996년버클리 대학의 연구진들이 한 말이다.‘ 웹 OS는 웹 브라우저에서쓰는 응용프로그램들을 제대로 움직이게 하는 가상의 운영 체제’라고풀면될것같다. 웹 OS는 인터넷 켄텐츠, 데이터, 응용프로그램 등을 통합적으로관리하고 쓸 수 있게 해주는 웹 서비스를 목표로 한다. 웹 브라우저에서 움직이는 여러 가지 응용 프로그램을 쉽게 서비스하고 이것으로 온라인에서도 데스크탑과 같은 환경을 즐길 수 있게 해준다. 이용자는 웹 브라우저만 있으면 언제, 어디서든 서비스를 받을수있다. |
|
| 인터넷 이용자가 폭발적으로 늘고 광대역 서비스도 많이 확대되었다. PDA나 모바일 폰, 인터넷 TV 등 단말기가 다양해지면서 집과 사무실을 떠나서도 필요한 업무를 볼 수 있는 시대가 되었다. 업무공간이 데스크탑에서 인터넷 중심으로 변하자 이용자들은 시간과장소에 제약 없이 언제 어디서나 똑같은 작업을 할 수 있는 환경을원했다. 1999년 말에 웹 OS 연구가 본격화되었고 그 뒤로 많은 기업들이 갖가지 웹 OS들을 선보이고 있다. |
|
| ‘ISSG’(internetsystems and storage group) ‘Beyond Browsers-OperatingSystems Support for a Program enabled Web’‘Active Nameswork’등 웹 OS 개발을 본격화시키는 연구들이 지금도 활발하게진행중이다. 웹 OS가 그저 유행처럼 떠돌다 시대 속으로 사라질지, 웹의 새로운 핵심 기술이 될지는 아직 알 수 없다. 예전의 깜빡이는 웹 |
|
|
| Snow Maker |
| APM과 스노우 메이커 깔기 1. http://withsnow.com에 접속해 화면 왼쪽 위에 게스트 로그인을 하고 Snow Maker를 내려 받는다. 2. http://www.apmsetup.com/download.php에서 APM_Setup5를 내려 받아 깐다. 3. http://withsnow.com에서 Academy 오픈 강좌 더블클릭 → 설치 → 윈도 제어판을 열고 APM_Setuphtdocs에 Snow Maker 압축을 푼다. index.html을 덮어쓸지 물어보면‘예’를 누른다. |
|
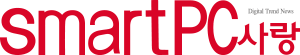
| 1. 웹 사이트 배경 바꾸기 : 메뉴 → 이용자 인터페이스 설정 → 사이트 배경 탭에서 해당 웹 사이트에서 서비스하는 배경 이미지 중에서 원하는 것을 마우스로 끌어 웹사이트의 배경에 떨어뜨리면 배경이 바뀐다. 이용자가 화면 배치를 마음대로 조정하고 최종상태를 이용자별로 유지할 수 있다. 2. 사이트 매니저 : 기본환경 정보에서는 UI 관점에서의 기본 설정, 고급 환경, 관리기능, 데이터베이스, 개발(디버깅), 창, 기본 스타일 관리 등을 할 수 있다. 메인 창 설정에서는 탭 이미지와 바디 이미지를 바꿀 수 있다. 3. 데이터베이스 : 이용자 계정을 등록하고 전체 데이터베이스에 대한 관리자 화면을 제공한다. 데이터베이스 작업은 이중의 인증(DB, 사이트관리자) 과정을 거쳐야 한다. |
|
| 응용 프로그램 쓰기 하드드라이브 이용자를 등록하고 받은 1GB 웹 파일 시스템을 확인하고 필요한 폴더 구조를 만든다. 우선 바탕화면에 있는 hardDrive 아이콘을 더블클릭 한다. 윈도 탐색창과 비슷한 창이 생긴다. my web page 폴더를 고른 다음 photo 폴더를 만든다. 여기에 로컬디스크의 이미지를 올린다. doc 폴더를만들어PPT 문서도만들어본다. 1. doc 폴더 → upload에서 업로드할 파일을 고르고‘열기’를 누른다. 2. 업로드가 끝난 이미지를 더블클릭해 이미지 정보를 확인한다. 3. doc 폴더에 들어가 그림과 같이 presentations 프로그램을 골라 실행한다. 4. 위저드 방식으로 템플릿을 고른 다음 create 버튼을 누르면 윈도 팝업으로 플러그인된 파워포인트가 열린다. 여기에 직접 저장도 할 수 있다. 약간의 편집을 한 뒤 웹파일 시스템의 doc 폴더에 저장한다. 웹 파일 시스템 폴더에서 refresh 아이콘을 클릭하면 저장된 파일을 볼 수 있다. |
|